අද ටිකක්
වෙනස් විදිහෙ පෝස්ට් එකක් දාන්න හිතුනා. මේ බ්ලොග් පෝස්ට් වලට කරන්න පුලුවන් පොඩි
වෙනසක් ගැන තොරතුරක්. හැබැයි ගොඩක් අය මේ ගැන දන්නව ඇති. මම නම් දැන ගත්තෙ මේ
මෑතකදි. ඉතින් මං වගේ මේ ගැන මේ වෙනතුරුත් දැනගෙන හිටියෙ නැති කෙනෙක් ඉන්නව නම්
වැදගත් වෙයි කියල හිතුන
නිසා මේ විස්තර දාන්න හිතුනා.මෙන්න මේකයි
වැඩේ…
අපි සාමාන්යයෙන්
පොස්ට් එකක් දාද්දි ඒ පෝස්ට් එකේ background color එක
විදිහට එන්නෙ ටෙම්ප්ලේට් එකෙන් default ලැබුන කලර් එකනෙ. අපි කැමති නම් පෝස්ට් එකින් එකට වෙනස්
background
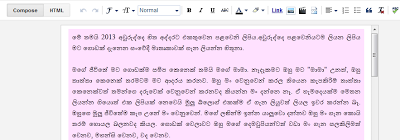
color එකක් යොදා ගන්න පුලුවන්. හරියට මේ පහල දාල තියෙන
ස්ක්රීන් ශොට් එකේ තියෙනව වගේ.
මේ ඒකට අවශ්ය
වෙන කෝඩ් එක
<div
style="background:#FFE1FF; padding:5px 8px 5px 8px;">
Your text goes here.
</div>
Your text goes here.
</div>
මෙහෙමයි
කරන්නෙ
HTML එකට ගිහින් රතු පාටින්
තියෙන කොටස අපේ පෝස්ට් එකේ මුලටම දාන්න ඕන. මේ වගේ.
මෙතනදි "#FFE1FF"
කියන කොටසට අපි කැමති
පාටක, HTML
color code එක දාන්න
පුලුවන්. මෙතනදි පැඩින් එකක් දාල තියෙන්නෙ අකුරු බෝඩර් එකට ලඟින්ම තියෙන්නෙ
නැතිවෙන්නයි.
ඊට පස්සෙ කලු
පාටින් තියෙන කොටස (Your text goes here) වෙනුවට ඔයාලගෙ ලිපිය දාල පෝස්ට් එකේ අන්තිමට, නිල් පාටින් තියෙන </div>කොටස දාන්න.
Compose mode ගිහින් බැලුවම අපි දාපු පාටින් පෝස්ට් එකේ background එක
තියෙනව
පෙනෙයි.
මේක කරන්න
තියෙන හොඳම විදිහ, මුලින් සාමාන්ය
විදිහට compose mode එකෙ අපි අපෙ
ලිපිය ටයිප් කරල, ඊට පස්සෙ HTML එකට ගිහින් පෝස්ට් එක
පටන් ගන්න තැනට රතු පාට කෝඩ් එක (<div style="background:#FFE1FF;
padding:5px 8px 5px 8px;">) දාල පෝස්ට් එකේ අන්තිමට නිල් පාට කොටස (</div>) දාන එකයි.
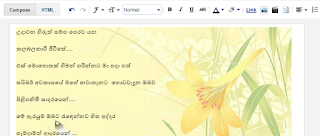
background එකට අපි
කැමති නම් පින්තූරයක් දාන්නත් පුලුවන්. හරියට මේ වගෙ.
කරන්න
තියෙන්නෙ
<div
style="background:url(URL ADDRESS OF THE PIC) no-repeat;">
කෝඩ් එක පෝස්ට් එකේ
මුලට දාල, "URL ADDRESS OF THE PIC" තැනට
පින්තූරය host කරල තියෙන තැන URL
එක දාන එකයි.
ඊට පස්සෙ අපිට
ඕන ලිපිය දාල කලින් වගේම </div> tag එක පෝස්ට් එකේ අන්තිමට දාන්න.
දැන් ආයෙත් compose
mode එකට ඇවිත්
බැලුවම මේ විදිහට පෙනෙයි.
" no-repeat " කොටස අයින් කලොත් පින්තූරය පොඩි
පොඩි පින්තූර ගොඩක් විදිහට background එකේ පෙනෙයි.
- ඕන නම් කලින් පබ්ලිශ් කරපු පෝස්ට් එකක් උනත් එඩිට් කරල මේ විදිහට වෙනස් කරන්න පුලුවන්. ඇත්තමයි කියන පෝස්ට් එක මං ඒ විදිහට පහු කාලෙක වෙනස් කරපු එකක්.
- පෝස්ට්
එක
පබ්ලිශ් කරල පස්සෙ
දවසක
ආයෙත්
code එකට ගිහින්
බැලුවොත් blogger, code එක ටිකක්
වෙනස් කර කියල පෙනෙයි. ඒ උනත් ඒක ප්රශ්නයක් නෙවෙයි

මං මේ විස්තරෙ
හොයා ගත්තෙ මෙන්න මේ site එකෙන්.
http://www.blogbulk.com/ මගෙ පෝස්ට් එක පැහැදිලි මදි වගේ නම් තව විස්තර
දැන ගන්න මෙතනට ගිහින් බලන්නකො. Each Post in Different Color or with Different Background






 :)
:)
 :(
:(
 :))
:))
 :((
:((
 =))
=))
 =D>
=D>
 :D
:D
 :P
:P
 :-O
:-O
 :-?
:-?
 :-SS
:-SS
 :-f
:-f
 d(
d(
 :-*
:-*
 b-(
b-(
 h-(
h-(
 g-)
g-)
 5-p
5-p
 y-)
y-)
 c-)
c-)
 s-)
s-)
 d-)
d-)
 w-)
w-)
 :-h
:-h
 :X
:X







මං මේවගෙ වැඩවලට හරීඊඊඊඊඊඊඊඊඊඊඊඊඊඊඊඊඊඊඊඊඊඊ... කම්මැලියි..)))))))
ReplyDeleteඅයියෝ ඒ මොකද? මං නම් මේ වගේ වැඩවලට කැමතියි :)
Deleteහ්ම්ම්.. නියමයි... මම කලින් දෑනගෙන හිටියේ නෑ.. ස්තූතියි මේ ගෑන කිව්වට....
ReplyDeleteදෙයක් කියල දෙන්න පුලුවන් උනා නම් ඒ ගැන සතුටුයි :)
Deleteනියමයි නංගි. මේක හරිම පහසුයි නේ. බලමු ඊ ළඟ පෝස්ට් එකට දාන්න. ස්තුතියි..!
ReplyDeleteඔව් අයියෙ මේක හරිම ලේසියි. එහෙනම් ඊළඟ පෝස්ට් එකේදි කරල බලන්නකො :)
Deletenext time i will try to do this thanks for your information :)I'm new to blogs so this is so helpful ...
ReplyDeleteThis is very easy Avarjana. Try and see :)
Deleteචාම්ස් මේ වගේ වැඩ වලටත් කැමතිද! නිමයිනෙ. මාත් ඊලඟ පෝස්ට් එකේ ට්රයි කරල බලන්නම්
ReplyDelete:) ඔව් ගිමන් මං මේ වගේ දේවල් කරල බලන්න කැමතියි. ඔයත් වෙලාවක ට්රයි කරල බලන්නකො :)
Deleteඅලේ මරු අක්කි... පෝස්ට් එකේ බැක්ග්රවුන්ඩ් පින්තූරෙට ගන්න ඕන සයිස් එක කීයද ?පොඩි උනත් කැතයි.. ලොකු උනත් කැතයි.. ගානට ෆිට් වෙන්න දාන්න ඕන කොහොමද ?
ReplyDeleteබැක්ග්රවුන්ඩ් පින්තූරෙට ගන්න ඕන සයිස් එක තීරනය කරන්න වෙන්නෙ පෝස්ට් එකේ දිග අනුවනෙ. එතනදි එක්කො පින්තූරෙ ගානට font size, spacing එහෙම වෙනස් කරල පෝස්ට් එක හදාගන්න වෙනව නැත්තම් අපිට ඕන තරමට පින්තූරේ re-size කරගන්න වෙනව. තවත් විධි ඇති. මං නම් කළේ පළවෙනි ක්රමයට:)
Deleteමම අදනෙ මේක දැන ගත්තේ.... බලමු ඉස්සරහට. බුක් මාර්ක් එකක් දා ගත්තා.....
ReplyDeleteකරල බලන්නකො ඔයත් වෙලාවක :) කාලෙකින්ද මන්ද සමනලීව දැක්කෙ o.O
Deleteඔව්නේ. පහුගිය ටිකේ බ්ලොග් කියවන්න එන්න බැරි උනානේ. දැන් ඉතිං මග ඇරුණු ඒවත් එක්ක ගොඩක් තියෙනවා කියවන්න.....
Deleteඒක තමයි මං ඒත් බැලුව මොකද වැඩිය පේන්න හිටියෙ නැත්තෙ කියල හ්ම්.. එහෙනම් බ්ලොග් ටික නිවාඩු පාඩුවේ කියවන්නකො :)
Deleteකරලා බලන්න ඕනේ ..කොහොමත් මන්
ReplyDeleteහොදට තියෙන ඒවා තව තව අලංකාර කරන්න
යන්න කැමතියි..:P
( wihiluwata kiwwe hode?
aththatama meka karala balanna one... )
වෙලාවක පොඩි වෙනසකටත් එක්ක පෝස්ට් එකක් මේ විදිහටත් දාල බලන්නකො හොඳඳ කියල :)
Deleteස්තුතියි සිස්
ReplyDeleteඔයාටත් ස්තූතියි ළිහිණි මේ පැත්තෙ ආවට... :)
Deleteඇත්ත නේන්නම් වෙනස් විදියේ පොස්ට් එකක්. අවශ්ය වුනොත් කරලා බලන්න ඕනේ.
ReplyDeleteහරි අසර්. ඕන උනොත් කරලා බලන්නකො :)
Delete